Intro
Today, UXprobe is being used for testing all kinds of content on the web for different purposes – websites for competitor research, to launch a redesign or even for an academic research, design prototypes, white papers or anything that is accessible with an URL.
With customers becoming increasingly mobile, they demand that brands deliver a great experience to their smartphones. According to a recent study by WOW Local Marketing, 52% of customers are less likely to engage with the company because of a bad mobile experience.
User testing for mobile today – not that great…
Companies, including many of our customers, have started showing interest in doing tests of their mobile website or mobile application. But user testing for mobile applications hasn’t been easy due to a complicated setup.
A separate webcam that needs to face the customer, another camera to record the screen of the smartphone, a laptop powerful enough to record both video streams, test instructions on paper (unless you bring a second laptop)… Sounds complex, right? This is the reason why companies can’t perform mobile app testing regularly or at scale.
But what if we could reduce this setup to 1 laptop & 1 smartphone, with no need for a usability lab or expensive hard- or software?
UXprobe Mobile App Testing – Mobile user tests at scale
By using UXprobe & a separate app for Android (or Quicktime for iOS), you can have a much easier test configuration that your testers can easily set up remotely at home.
Let’s see how you can start testing your mobile app, website or other smartphone experiences today in 4 easy steps for Android and iOS
Step 1: Creating a UXprobe project
Start by creating a new UXprobe project on the dashboard. If you don’t have a UXprobe account, you can sign up right now and get 5 videos for free.
When we ask you for the URL of your test, you can decide to either lead your customers to a webpage with further instructions (f.e. to set up their phone during remote testing) or you can use the URL “ https://nothing.nothing ”, which signals our platform to only display the task information, but no website.
Continue setting up your UXprobe test as usual. You can always watch this video for more detailed instructions on how to set up your test or contact us for a quick online demo.
Step 2: Connecting your phone to your PC or Mac
If your participant has an Android phone, he/she can use both a PC and a Mac for testing. When you want to test with iPhones, your participants need to perform the test on a Mac.
Android
 On your Android device, open the Google Play Store and install the Screencast app by Deskshare Inc.
On your Android device, open the Google Play Store and install the Screencast app by Deskshare Inc.
https://play.google.com/store/apps/details?id=com.screencast&rdid=com.screencast
When the app is installed, open it and click the purple START button at the bottom. The screencast app will display a URL, that you can now access on the computer you want to perform the test on. The screen of your Android smartphone will now be mirrored in your web browser!
iPhone
Connect the iPhone (or your iPad/ iPod Touch) to the Mac with a USB Cable. Then, launch Quicktime Player in OS X, as found in the /Applications/ folder. Select File and then choose “New Movie Recording”.
At the video recording screen, hover the mouse over the active window so the record and volume controls are visible, then click on the little arrow next to the red record button to show the camera and microphone recording options – from this list choose the name of the connected iPhone for ‘Camera’ and for ‘Microphone’
You now have your iPhone screen mirrored to your Mac! You don’t need to start a recording, since UXprobe will record your iPhone screen for you.
Step 3: Starting your test
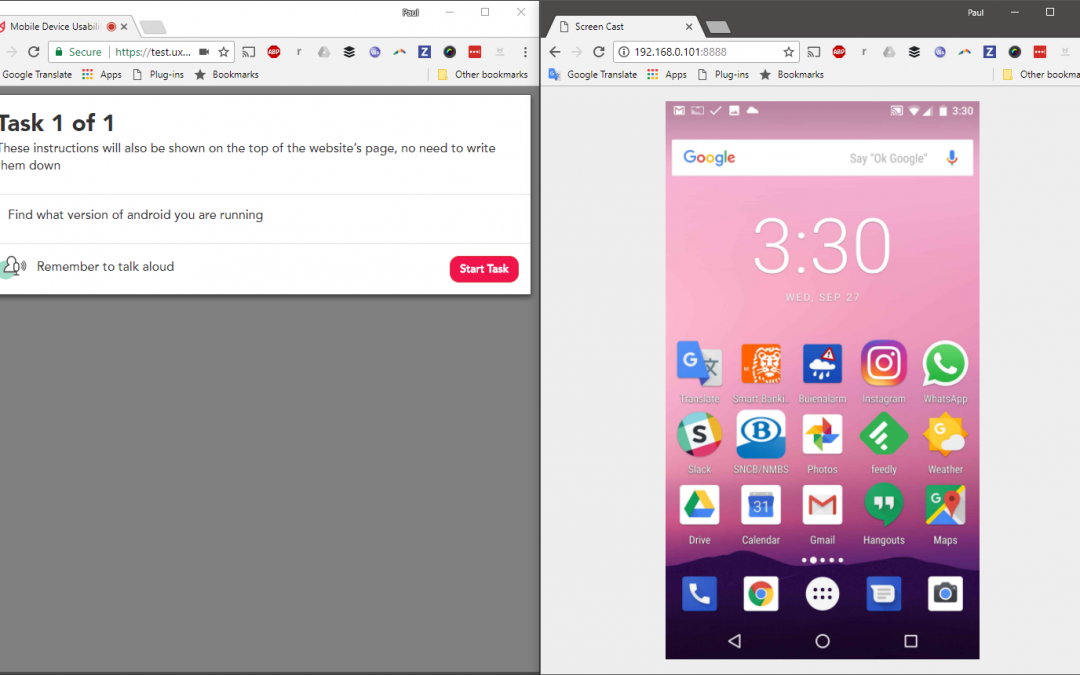
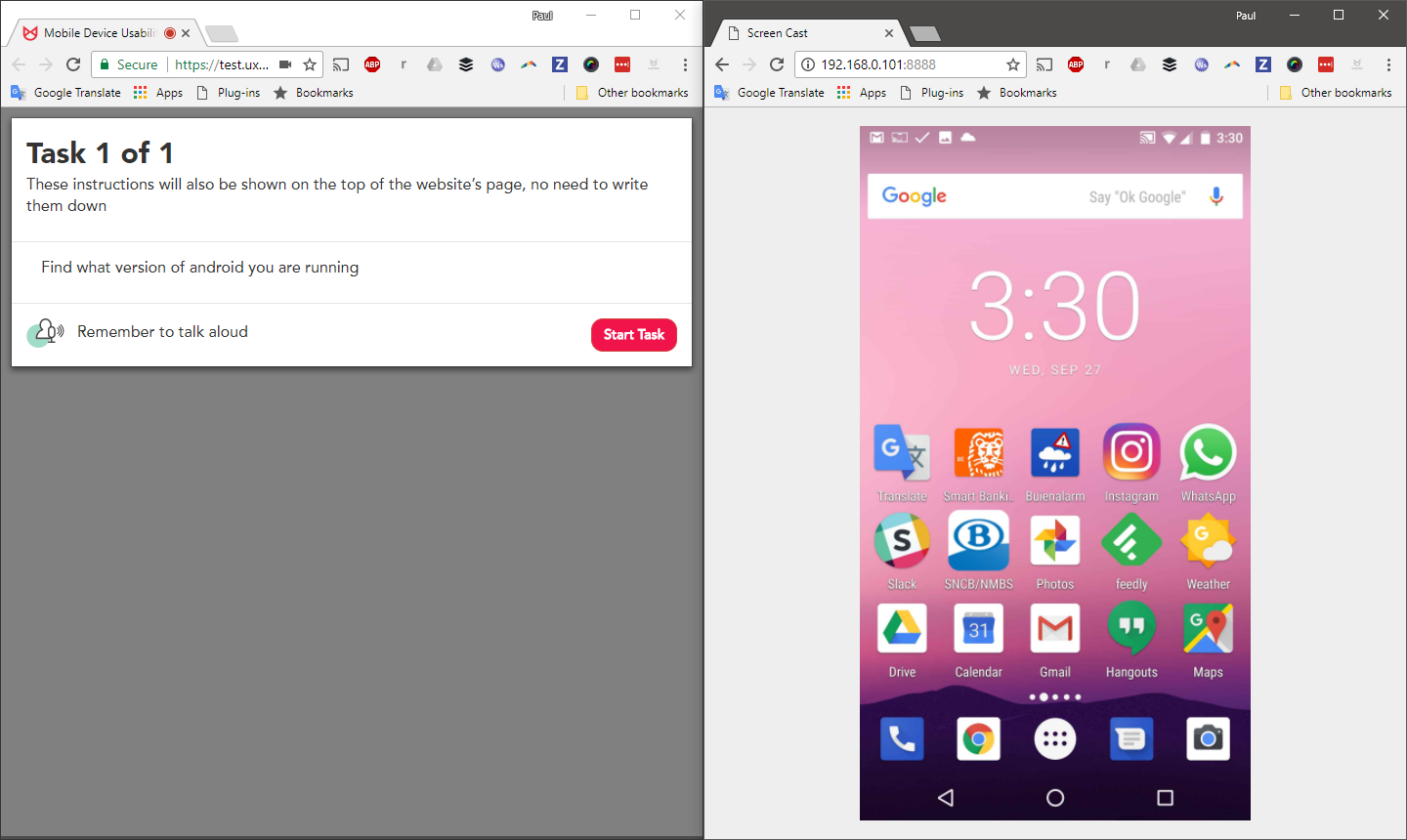
Make sure the screen of your smartphone is on the left side of your screen before you start your test. You can now go to the URL of your UXprobe test and start it.
Since UXprobe records the webcam, microphone and screen of your PC/Mac, your Android/iPhone screen will now also be recorded with the test.

Ready to set up your own test or have other questions for us? Please contact us here!
ABOUT THE AUTHOR

Paul Davies
Co-founder
paul@uxpro.be